For those digital marketing professionals who’ve been stranded on a desert island for the past couple of years, you may be surprised to learn that Google is launching a long-awaited algorithm update on the 21st of April. This update will be rolled out over the course of a week and it will incorporate mobile usability as a ranking factor.
And so it’s official: If your site is still not mobile-friendly, it is officially time to panic.
What We Know About the Mobile-Friendly Update
First, we know when and how long this rollout will take. As mentioned, it will begin on April 21st and take approximately a week.
We also know that Google either considers your website to be mobile-friendly or not. There are no degrees or scales of mobile-friendliness. I’ll talk more about this in a minute.
As per usual, we don’t know exactly how much this will impact search results. However, Google has said that it will be “significant.” If you’re used to reading the Google tea leaves, you’ll know that they have a tendency not to use words like that. Rather, they like to play down the impact of any one algorithm update. In fact, Zineb Ait Bahajji, a member of Google’s Webmaster Trends team, was quoted at SMX Munich as saying it will have more of an impact than either Panda or Penguin, two of the most prolific algorithm updates in their history. This is why it has so many marketers a little spooked and referring to this as “mobilegeddon.”
How to Prepare for Mobilegeddon
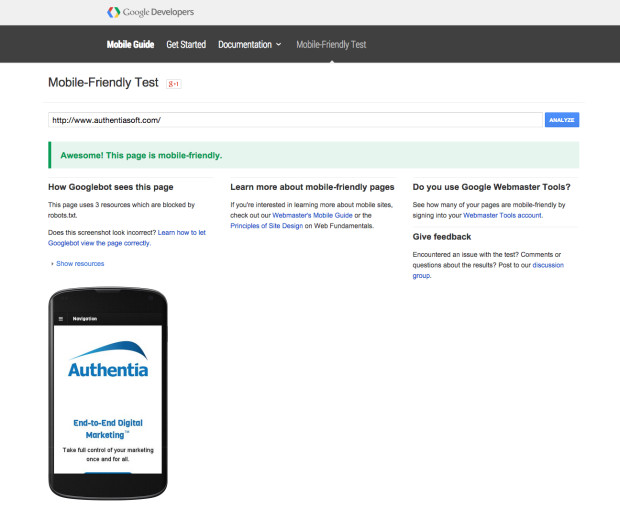
Step One: Use Google’s Mobile-Friendly Test
To check your website and see if Google considers your site to be mobile-friendly, you can use their Mobile-Friendly Test tool. All you need to do is paste the URL of your website into the tool and click “Analyze.” It will give you a proverbial thumbs-up or thumbs-down verdict.

Step Two: Make Your Site Mobile-Friendly
There are two options to creating a mobile-friendly website. The first is to create a whole separate version of your site for mobile devices. There are many different third party tools that can help with this approach, depending upon your particular web technology. When a visitor reaches your website, if they’re using a mobile device, they will (hopefully) be redirected to a separate version of your site that is reformatted to work in smaller widths. Typically, these are done on subdomains like “mobile.yourwebsite.com.”
The second – and much preferred – option is to use a mobile responsive website design. From Wikipedia:
Responsive web design (RWD) is an approach to web design aimed at crafting sites to provide an optimal viewing experience—easy reading and navigation with a minimum of resizing, panning, and scrolling—across a wide range of devices (from desktop computer monitors to mobile phones). A site designed with RWD adapts the layout to the viewing environment by using fluid, proportion-based grids, flexible images, and CSS3 media queries.
The Authentia website is a responsive web design. To experience exactly what this means, if you’re visiting on a desktop browser, you can simply grab one edge of the browser window and drag it to make the window narrower. You’ll see that as the display area gets smaller, the content moves and flows and automatically shifts itself to accommodate the smaller widths.
If your site is using a content management system like WordPress or Joomla! (for examples), then it relies on a template or theme to render the content. These themes should be using responsive web design, but if they’re not then it’s time to replace your theme with one that is. And if you’re not using a content management system, then it’s time to address that, too.
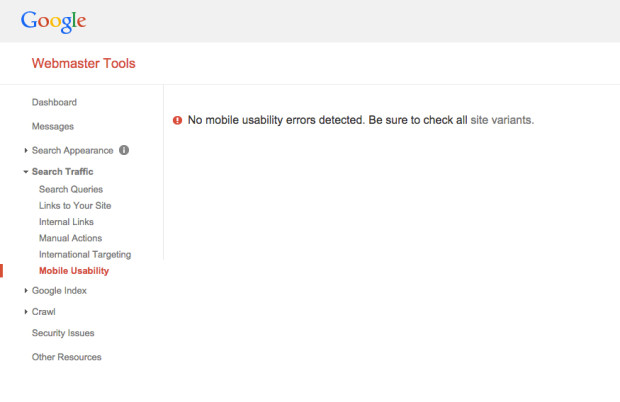
Step Three: Optimize and Monitor
Google Webmaster tools is essential for this step. It provides a wealth of information and warnings regarding crawl errors and usability issues. This includes a Mobile Usability Report that will tell you when and if they see any problems with your site.

If you find any usability errors here, Google Developers also has a handy Mobile SEO guide to walk you through all of the considerations for making your website to show up in mobile search results.
Conclusion
More than half of all searches are now initiated from mobile devices. Google has been warning us for years that they would be taking mobile usability in account and we are now just three weeks away from them throwing that switch. Up until now, having a website that’s not mobile-friendly simply meant that you were alienating anywhere between a quarter and half of your visitors and making it a difficult and frustrating experience. But now, you’re going to see a “significant” drop in search referral visits if you don’t make your website mobile-friendly by April 21, 2015.
But, hey. You’ve still got three weeks. You can probably put it off at least another couple of weeks. Right?
p.s. Did I mention Authentia builds great, mobile-friendly websites?